
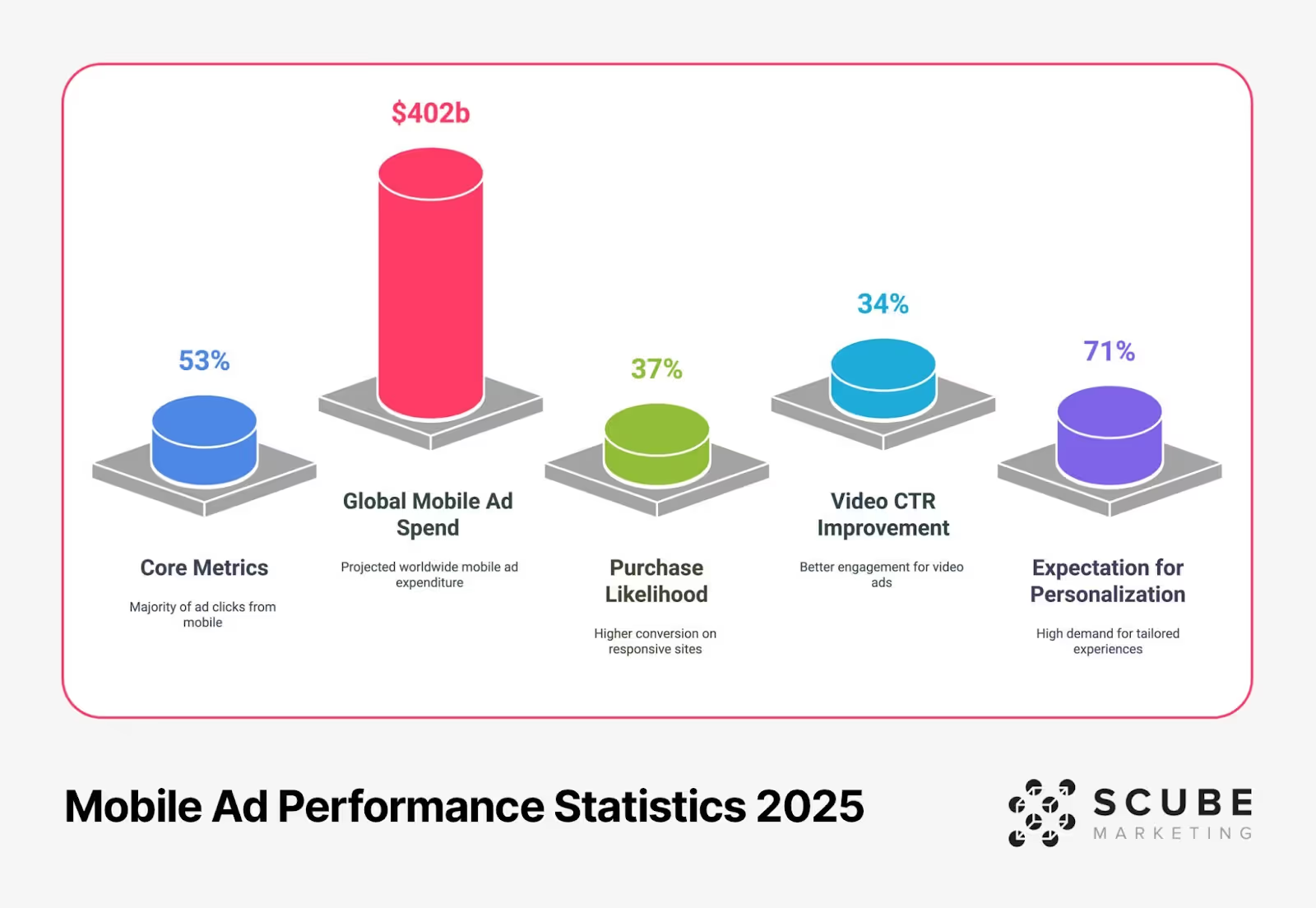
Mobile ad conversions are leaving money on the table for most eCommerce brands - but not because of the reasons you might think. With 53% of paid ad clicks now coming from mobile devices, the opportunity for growth is massive. Yet many businesses struggle to capture this potential, watching their ad spend deliver disappointing returns.
We've analyzed thousands of mobile advertising campaigns across our eCommerce client base and identified seven data-driven strategies that consistently drive significant conversion improvements. These aren't just theoretical concepts - they're battle-tested approaches that have delivered measurable results across different industries and market segments.
Our research shows that proper implementation of these strategies can lead to dramatic improvements in mobile ad performance. The key lies in understanding how these elements work together to create a seamless user experience that converts.
Ready to transform your mobile ad performance?
Here's your roadmap to achieving 3X better conversion rates through proven optimization strategies. Let’s jump right in!

The mobile advertising landscape is experiencing unprecedented growth, with worldwide spending projected to reach $402 billion in 2025 (Source: Landingi). This surge isn't just about increased budgets - it's driven by fundamental shifts in consumer behavior and technological capabilities that are reshaping how brands connect with their audiences.
Through our work with large-catalog retailers, we're seeing three critical patterns emerging in mobile ad performance. First, traditional desktop-first advertising approaches are significantly underperforming on mobile platforms. Second, brands that adopt mobile-first strategies are consistently outperforming their competitors. Third, the gap between good and great mobile ad performance often comes down to technical execution rather than creative elements.
The metrics that matter for mobile ad success have evolved dramatically. While click-through rates remain important, we're seeing engagement time, interaction rates, and direct conversion actions taking center stage. This shift requires a fundamental rethinking of how we approach mobile ad optimization.
Here's what our client data reveals about successful mobile ad campaigns:
These insights align with what we're seeing across the industry: successful mobile advertising isn't just about adapting desktop strategies - it requires a complete reimagining of the advertising approach. This is particularly crucial for eCommerce PPC campaigns, where user behavior and purchase patterns differ significantly between desktop and mobile environments.
The biggest hurdle we're encountering isn't technical limitations - it's the persistence of outdated optimization approaches. Many brands continue to apply desktop-first thinking to mobile campaigns, missing crucial opportunities for improvement. This becomes particularly evident in campaign analytics, where mobile-specific metrics often tell a different story than traditional performance indicators.Understanding these challenges is crucial because they inform the strategies we'll explore next. Each of our seven proven optimization approaches directly addresses these core issues, providing practical solutions that drive measurable improvements in mobile ad performance.
Mobile ad creative optimization isn't just about shrinking desktop assets - it's about fundamentally rethinking how users interact with advertising on mobile devices. Our data shows that properly optimized mobile ad creative can dramatically improve campaign performance, with video ads in mobile apps delivering 34% better click-through rates than native ads (Source: AppMySite).
We've identified specific design elements that consistently drive better performance in mobile ad creative. The key lies in understanding the unique constraints and opportunities of the mobile environment:
The most successful mobile ad creatives we've tested share one common characteristic: they're designed with mobile user behavior patterns in mind, not adapted from desktop formats. This approach aligns perfectly with our split testing methodology, allowing for continuous optimization based on performance data.
Video content has emerged as a powerful driver of mobile ad engagement, but success depends on proper implementation. We're seeing the best results with videos that follow these specific guidelines:First, lead with your strongest message - mobile users make split-second decisions about engagement. Second, design for sound-off viewing while ensuring the message remains clear. Third, maintain aspect ratios that maximize screen real estate without requiring user interaction to view the full content.
The technical aspects of asset optimization are crucial for mobile ad performance. We've developed a systematic approach to asset optimization that includes:
This approach to creative optimization ties directly into our broader PPC execution strategy, ensuring that every element of your mobile ads works together to drive conversions. The key is maintaining consistency across all creative elements while continuously testing and refining based on performance data.
Rich media capabilities represent one of the most powerful yet underutilized tools in mobile advertising. With 71% of consumers now expecting tailored experiences (Source: Publift), rich media ads offer the perfect opportunity to deliver personalized, interactive experiences that drive engagement and conversions.
Through our extensive testing across eCommerce campaigns, we've identified specific rich media elements that consistently deliver superior performance. The key is implementing these features in ways that enhance rather than interrupt the user experience:
These features align perfectly with our proven PPC strategies, creating engaging experiences that naturally lead users toward conversion actions.
The power of rich media lies in its ability to deliver dynamic, personalized content. We've developed a systematic approach to implementing dynamic content that maximizes impact while maintaining performance:
Success with rich media requires sophisticated tracking and optimization. We've refined our approach to measuring rich media performance through our work with eCommerce analytics, focusing on metrics that truly matter:
First, we track interaction rates and patterns to understand how users engage with different elements. Second, we measure the impact of each interactive feature on conversion rates. Third, we analyze user paths to identify which combinations of rich media elements drive the best results.
The implementation of rich media features requires careful balance. While these elements can significantly boost engagement, they must be optimized for mobile performance to avoid impacting load times or user experience. Our testing shows that properly implemented rich media can increase engagement rates by substantial margins while maintaining or even improving load times.
This strategic approach to rich media aligns with broader mobile optimization goals, creating immersive experiences that naturally guide users toward conversion actions. The key lies in selecting and implementing rich media elements that enhance rather than complicate the user journey.
Shoppable ad units represent a game-changing opportunity in mobile advertising, especially considering that 76% of people who search on smartphones visit a business within a day (Source: KlientBoost). By removing friction from the purchase process, these units can dramatically improve conversion rates while delivering a superior user experience.
Our experience implementing shoppable ads across various eCommerce sectors has revealed specific patterns that consistently drive better performance. The key elements of successful shoppable ad implementation include:
This approach aligns perfectly with our proven execution strategies, creating a frictionless path from discovery to purchase.
The success of shoppable ads hinges on delivering a smooth, intuitive user experience. We've identified critical elements that contribute to optimal performance:
Understanding and optimizing the conversion path within shoppable ads is crucial for maximizing performance. Through our work with eCommerce analytics, we've developed a systematic approach to conversion path optimization:
First, we analyze user interaction patterns to identify potential friction points in the purchase process. Second, we implement targeted optimizations based on this data. Third, we continuously monitor and refine the experience through iterative testing.
The key to success with shoppable ads lies in maintaining simplicity while providing all necessary information for purchase decisions. Our testing shows that each additional step in the purchase process can significantly impact conversion rates, making streamlined implementation crucial.
Integration with existing eCommerce infrastructure requires careful consideration. We ensure seamless connectivity between shoppable ad units and backend systems, maintaining inventory accuracy and order processing efficiency. This technical foundation supports the enhanced user experience that drives superior conversion rates.

Mobile landing page optimization represents a critical component of successful ad campaigns. Our data aligns with industry findings showing that websites with loading times of two seconds or less experience a 15% increase in conversion rates (Source: Landingi). This direct correlation between page performance and conversion rates makes landing page optimization a crucial focus area.
Through our extensive work with large-catalog retailers, we've developed a systematic approach to speed optimization that consistently delivers results:
These technical optimizations work in concert with our proven landing page strategies, creating experiences that load quickly and convert effectively.
Mobile landing page design requires a careful balance between visual appeal and functional efficiency. Our testing has revealed specific design elements that consistently drive better performance:
Our approach to landing page optimization relies heavily on data-driven testing and continuous improvement. We've refined our testing methodology through years of split testing experience, focusing on elements that drive meaningful improvements:The testing process follows a structured approach:
Mobile landing page optimization isn't a one-time effort - it's an ongoing process of refinement and improvement. We continuously monitor performance metrics, user behavior patterns, and conversion data to identify new optimization opportunities. This iterative approach ensures that landing pages maintain peak performance even as user expectations and technology standards evolve.
The technical implementation of these optimizations requires careful attention to detail. We ensure that all improvements maintain compatibility across different devices and platforms while preserving the core functionality that drives conversions. This balanced approach delivers consistently strong results across diverse eCommerce scenarios.
Message match optimization stands as a crucial factor in mobile ad performance, with properly aligned messaging showing remarkable results. Our testing confirms industry findings that well-designed calls-to-action can boost conversions by up to 232% (Source: Landingi). This dramatic improvement stems from creating a seamless narrative from ad to conversion.
Through our work optimizing large-scale eCommerce campaigns, we've identified critical elements of successful message matching:
This approach integrates seamlessly with our comprehensive PPC strategy, ensuring every element of the user journey reinforces your core message.
Effective message matching requires a systematic approach to content alignment. We've developed a framework that consistently delivers results:
The conversion path must maintain message consistency while guiding users toward desired actions. Our experience with reducing wasted ad spend has shown that proper message matching throughout the conversion path delivers significant improvements in campaign performance.Key elements of successful conversion path optimization include:
Technical implementation requires careful attention to dynamic content management. We've developed systems that ensure message consistency even with personalized content and dynamic pricing, maintaining the trust built through initial ad interactions.
The impact of proper message matching extends beyond immediate conversion metrics. Our data shows that campaigns with strong message matching also demonstrate improved quality scores, lower bounce rates, and higher customer satisfaction levels. This comprehensive improvement in performance metrics underscores the importance of maintaining consistent messaging throughout the user journey.
Success in message match optimization requires ongoing monitoring and adjustment. We continuously track the alignment between ad messaging and landing page content, making real-time adjustments to maintain optimal performance. This proactive approach ensures that your campaigns maintain high conversion rates while building long-term customer trust.

Data-driven testing forms the backbone of successful mobile ad optimization. Our testing across eCommerce campaigns confirms that strategic optimization of visual elements alone can increase conversions by up to 60% (Source: Landingi). However, the key lies in knowing exactly what to test and how to interpret the results.
Through our experience with split testing optimization, we've developed a systematic framework that consistently identifies winning variations:
Effective performance analysis requires a structured approach to data interpretation. We've refined our analysis methodology through years of managing large-scale campaigns:
Our approach to optimization cycle management integrates with comprehensive eCommerce analytics to ensure continuous improvement:
The technical implementation of testing protocols requires careful attention to data accuracy and user experience. We ensure that testing doesn't impact site performance or user journey while collecting valuable insights that drive optimization decisions.
Success in data-driven optimization comes from maintaining a balance between testing velocity and result reliability. Our experience with PPC execution has shown that structured testing programs consistently outperform ad-hoc optimization efforts.
This systematic approach to testing and optimization creates a continuous improvement cycle that drives sustained performance improvements. By focusing on data-driven decisions rather than assumptions, we ensure that every optimization contributes meaningfully to campaign performance.
Technical performance optimization represents the foundation of successful mobile advertising. Our research aligns with industry findings showing that consumers are 37% more inclined to buy from mobile-responsive websites (Source: Landingi). This direct correlation between technical performance and purchasing behavior makes optimization crucial for campaign success.
Through our experience optimizing campaigns for large-catalog retailers, we've identified critical factors that impact load time performance:
Ensuring proper format compatibility across devices requires a systematic approach to technical implementation:
Our approach to device-specific optimization integrates with our broader analytics framework, ensuring optimal performance across all devices:
The implementation of technical optimizations requires careful balance between performance and functionality. Through our work with reducing wasted ad spend, we've developed methods that maximize performance without compromising user experience.
Success in technical optimization comes from maintaining a proactive approach to performance management. We continuously monitor technical metrics, identifying and addressing potential issues before they impact campaign performance. This preventive approach ensures consistent, reliable performance across all mobile platforms.
The technical foundation established through these optimizations supports all other aspects of mobile advertising success. By ensuring optimal technical performance, we create the conditions necessary for maximum campaign effectiveness and conversion rate optimization.
Successful implementation of mobile ad optimization strategies requires a structured approach. Our data shows that even small improvements can have significant impact - for instance, reducing load time by just one second can yield a 17% increase in conversion rates (Source: Landingi). Here's our proven framework for implementing these optimization strategies effectively.
Through our experience with eCommerce PPC strategy, we've developed a systematic approach to implementation planning:
Successful implementation requires specific resources and capabilities:
Technical Resources
Team Capabilities
Based on our experience with PPC execution, we recommend this phased implementation approach:
We track specific metrics through our analytics framework to ensure implementation success:
Primary Success Indicators
Secondary Metrics
The key to successful implementation lies in maintaining flexibility while following a structured approach. Our framework allows for adjustments based on real-time performance data while ensuring all critical optimization elements are properly addressed.
This systematic approach to implementation ensures that all optimization strategies work together cohesively, maximizing their collective impact on campaign performance. Regular monitoring and adjustment cycles maintain optimization effectiveness over time.
While mobile optimization can dramatically improve ad performance - with responsive design alone making users 37% more likely to convert (Source: Landingi) - implementing these strategies often presents specific challenges. Here's how we address the most common obstacles our clients face.
Through our work with large-scale PPC campaigns, we've developed effective solutions for common technical challenges:
We've refined our approach to resource management through extensive experience with optimization projects:
Budget Optimization
Team Capability Enhancement
Effective performance tracking requires addressing several common obstacles:
Based on our experience with eCommerce analytics, here are key approaches to overcoming common optimization challenges:
Success in overcoming these challenges often comes down to maintaining a systematic approach while remaining flexible enough to adapt to specific situations. Our experience shows that proper planning and prioritization can help navigate even the most complex optimization scenarios effectively.
The key is to view challenges as opportunities for improvement rather than roadblocks. By addressing each challenge methodically and maintaining focus on core performance metrics, we consistently help clients achieve their optimization goals despite initial obstacles.
Effective measurement of mobile ad optimization success requires a comprehensive approach to metrics and analysis. Our testing consistently shows that even single elements can have significant impact - for instance, optimized visual content can increase conversions by up to 60% (Source: Landingi). Here's our framework for measuring and maintaining optimization success.
Through our work with eCommerce analytics, we've identified the most crucial metrics for measuring mobile optimization success:
Our approach to performance tracking integrates with comprehensive testing methodologies:
Data Collection
Analysis Tools
We've refined our ROI calculation methodology through extensive experience with PPC execution:
Maintaining optimization success requires ongoing attention to performance metrics and regular adjustment cycles:
Weekly Performance Reviews
Monthly Deep Dives
Quarterly Strategy Updates
Success in mobile optimization isn't just about achieving initial improvements - it's about maintaining and building upon those gains over time. Our systematic approach to measurement and optimization ensures sustained performance improvements across all key metrics.
The key to effective measurement lies in maintaining a balanced view of both immediate and long-term performance indicators. This comprehensive approach to success measurement helps ensure that optimization efforts continue to deliver value over time.
Based on our extensive experience optimizing mobile ad campaigns, here are the most common questions we receive about mobile optimization. With data showing that responsive design alone can increase purchase likelihood by 37% (Source: Landingi), understanding these key aspects is crucial for success.
Initial improvements typically become visible within 2-4 weeks of implementing our optimization strategies. However, the full impact of comprehensive optimization efforts usually manifests over 3-6 months as we continue to refine and adjust based on performance data. Through our analytics-driven approach, we track improvements from day one to ensure optimal results.
While budget requirements vary by industry and scale, we typically recommend allocating 15-20% of your existing ad spend to optimization efforts initially. This investment in optimization often pays for itself through improved campaign performance and reduced wasted spend, as demonstrated in our waste reduction strategies.
Our approach involves continuous monitoring and adjustment across all major devices and platforms. We implement responsive design principles, conduct regular cross-device testing, and maintain device-specific optimizations to ensure consistent performance. This comprehensive approach aligns with our proven execution strategies.
Key metrics to track include:
Primary Metrics
Secondary Metrics
We recommend reviewing and refreshing mobile ad creative every 4-6 weeks, with more frequent updates during peak seasons or special promotions. This cadence allows for proper performance measurement while maintaining campaign freshness and relevance.
What are the most common optimization mistakes to avoid?Based on our experience, here are critical mistakes to avoid:
Long-term effectiveness requires a systematic approach to monitoring and adjustment. We implement regular performance reviews, maintain continuous testing cycles, and adjust strategies based on emerging trends and technologies. This approach ensures sustained improvement in campaign performance over time.
With 53% of paid ad clicks now coming from mobile devices (Source: SoCal News Group), the opportunity cost of delayed optimization grows daily. Our proven strategies have helped numerous large-catalog retailers achieve significant improvements in their mobile advertising performance.
Ready to transform your mobile ad performance? Here's how to get started:
Start Optimizing Your Mobile AdsBook your free strategy session with our mobile optimization experts. During this session, we'll:
Click below to schedule your session and take the first step toward improved mobile ad performance.
Schedule Your Free Strategy Session
Explore these related resources to further enhance your mobile advertising knowledge:
Don't let suboptimal mobile ad performance hold back your eCommerce growth. Partner with SCUBE Marketing to implement these proven optimization strategies and achieve the results your business deserves.